ReminderX
UXD60212 UXD in Practice
During the Interaction Design course, I developed the interaction portion of a mobile application entitled Lunch Money Buddy. This application would allow parents or guardians to manage the process of funding and tracking their child’s lunch money accounts.
The application had to accomplish the following:
- Sign up for an account using their email/password
- Input an 8-digit, school supplied code to enroll the child in the program
- Add payment methods and funds
- Establish a primary method of payment, change the primary payment method, and delete a payment method
- Turn on/off automatic payment options
- View account balances
- View subsidy status
- Create a “favorite” lunch for a child
- Close the LMB account
Throughout this course I developed a fictional to-do list mobile application for a startup software company. The project was a blank slate, but it was to be more than just a generic to-do and reminder application.
Project Proposal
A proposal was drafted to guide the startup and instruct them on who to focus on, what problems must be solved, and the best way forward. The proposal included:
- Introduction
- Project Background
- Project Goal
- Project Activities
- Timeline
- Responsibility Matrix
User Research
After identifying four people who would use an reminder application, research sessions were conducted. Test materials were developed in order to run each session.
Designing, Critiquing, & Iterating
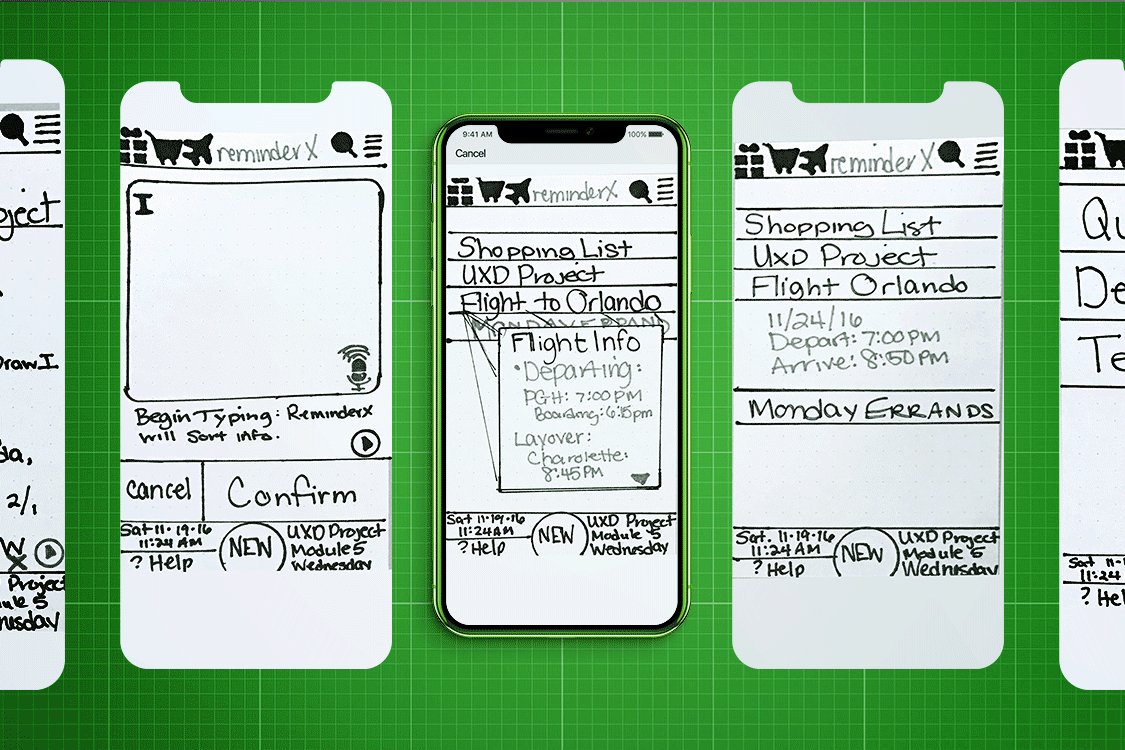
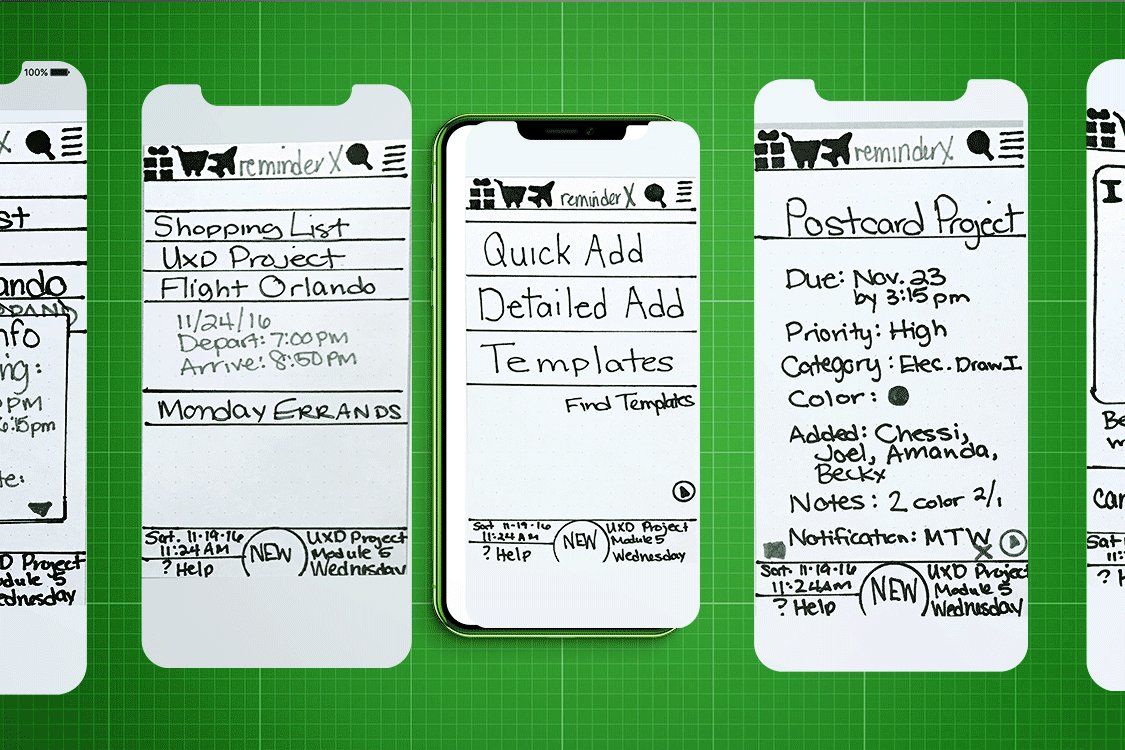
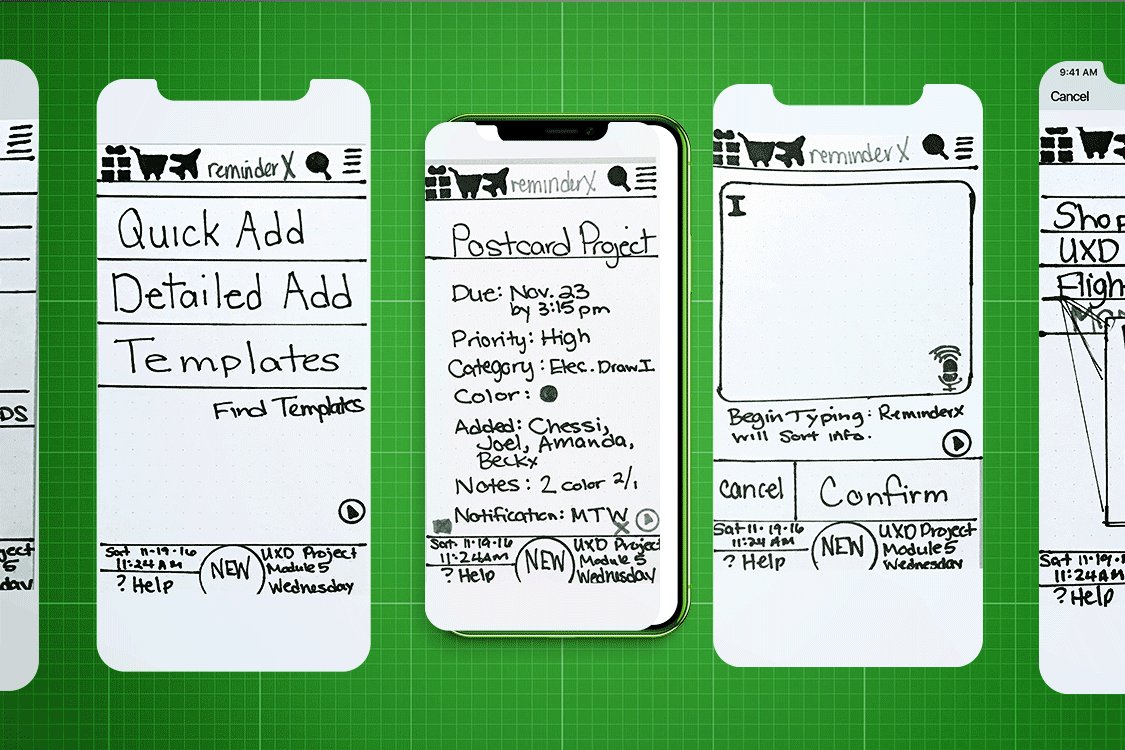
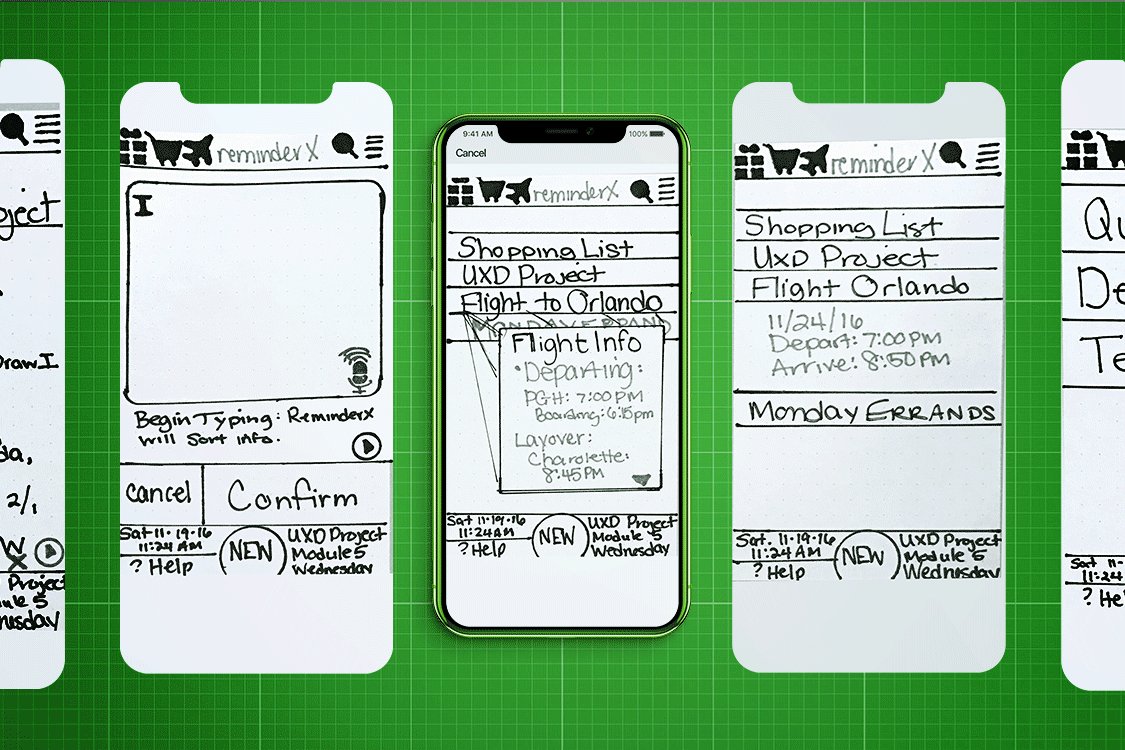
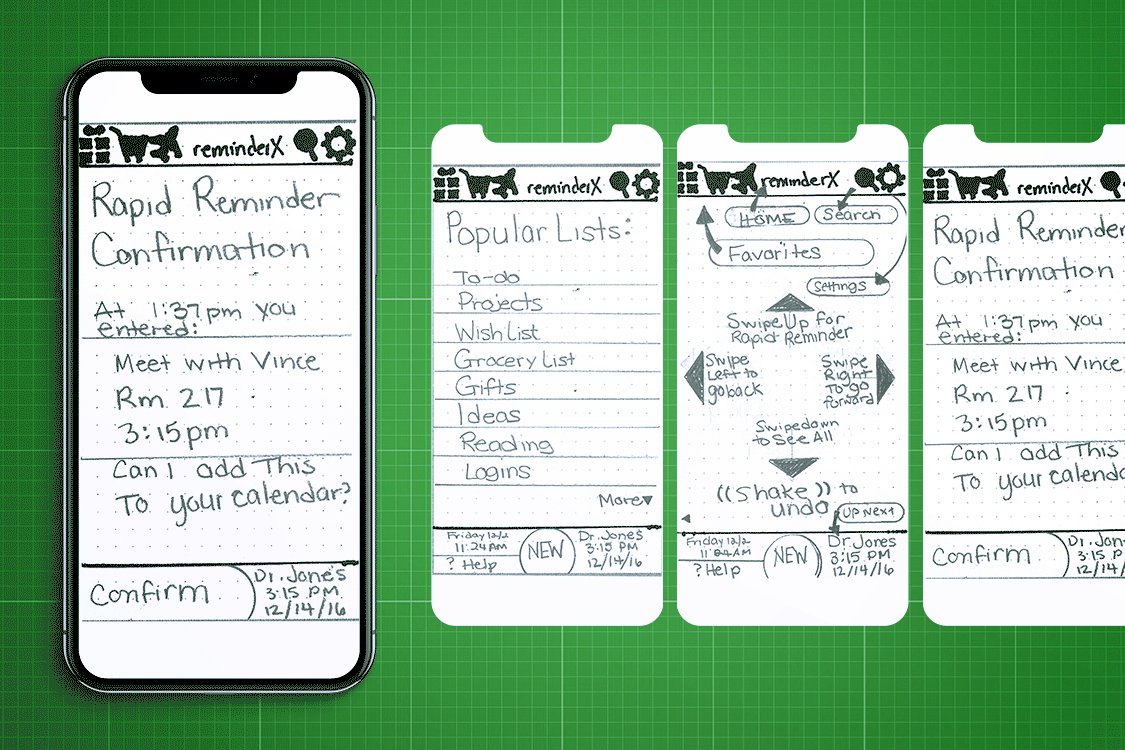
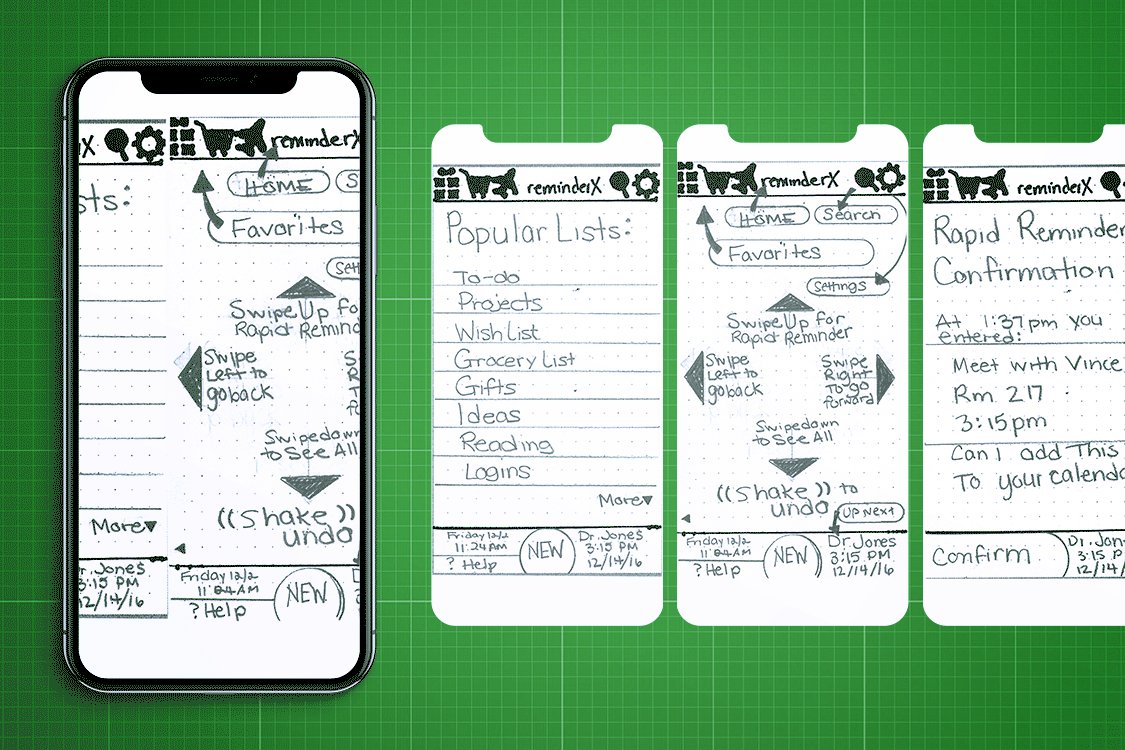
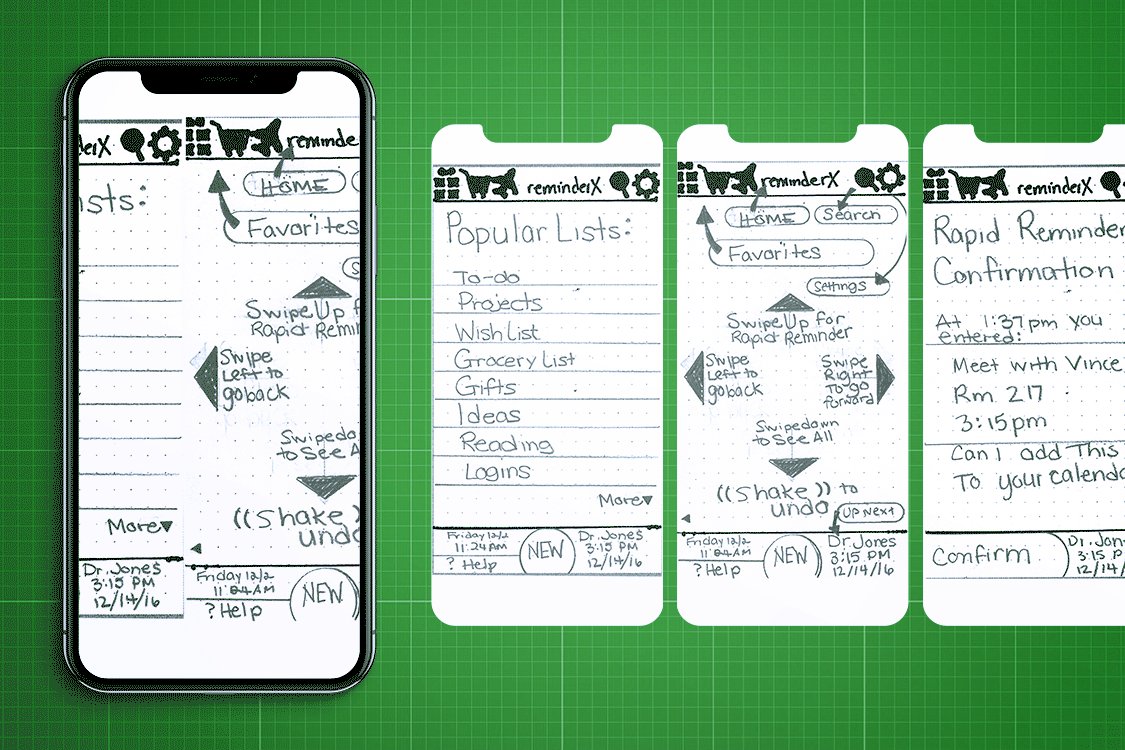
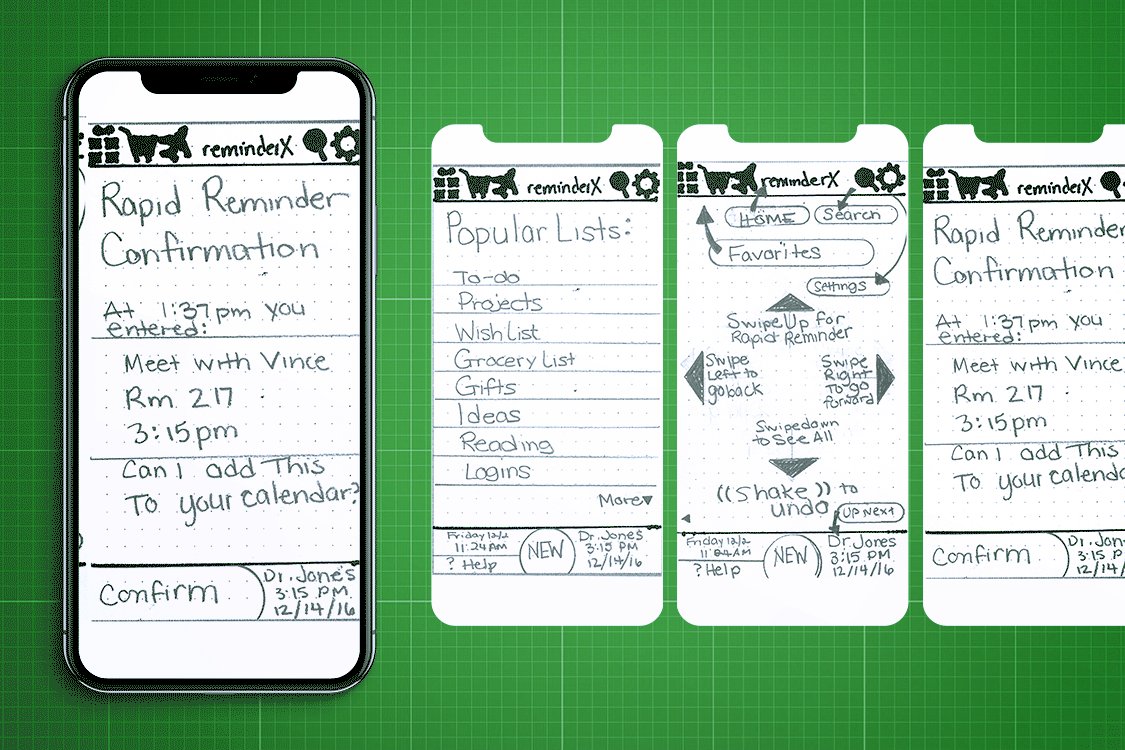
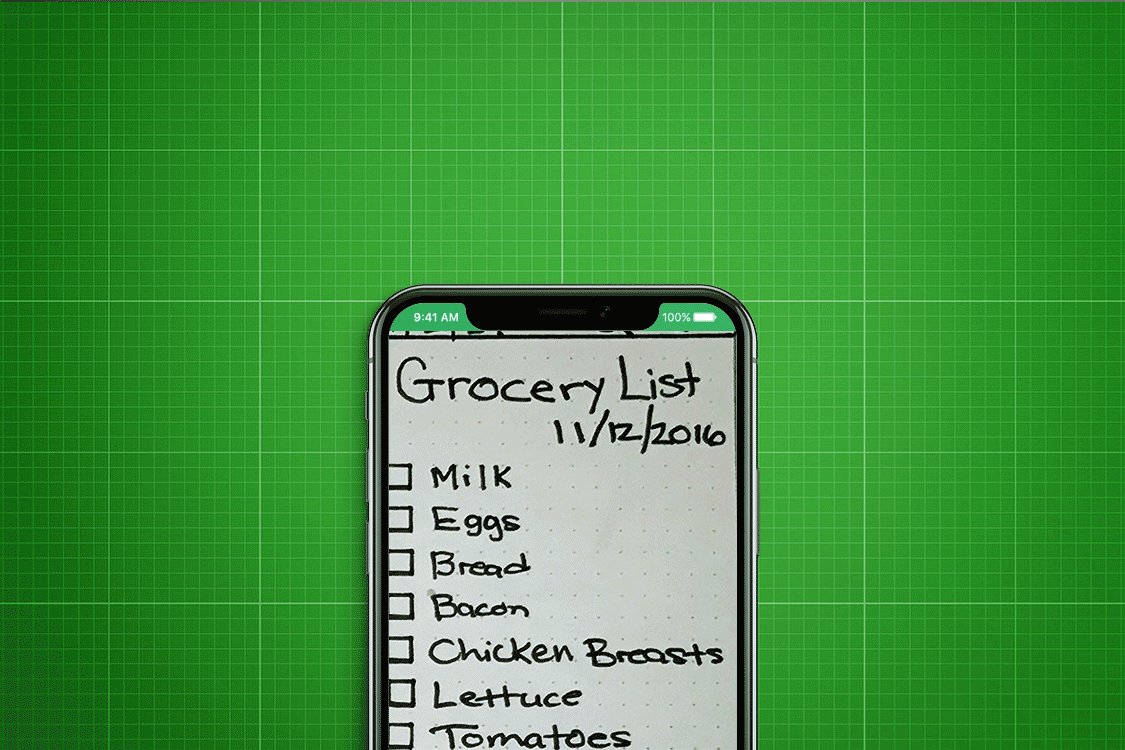
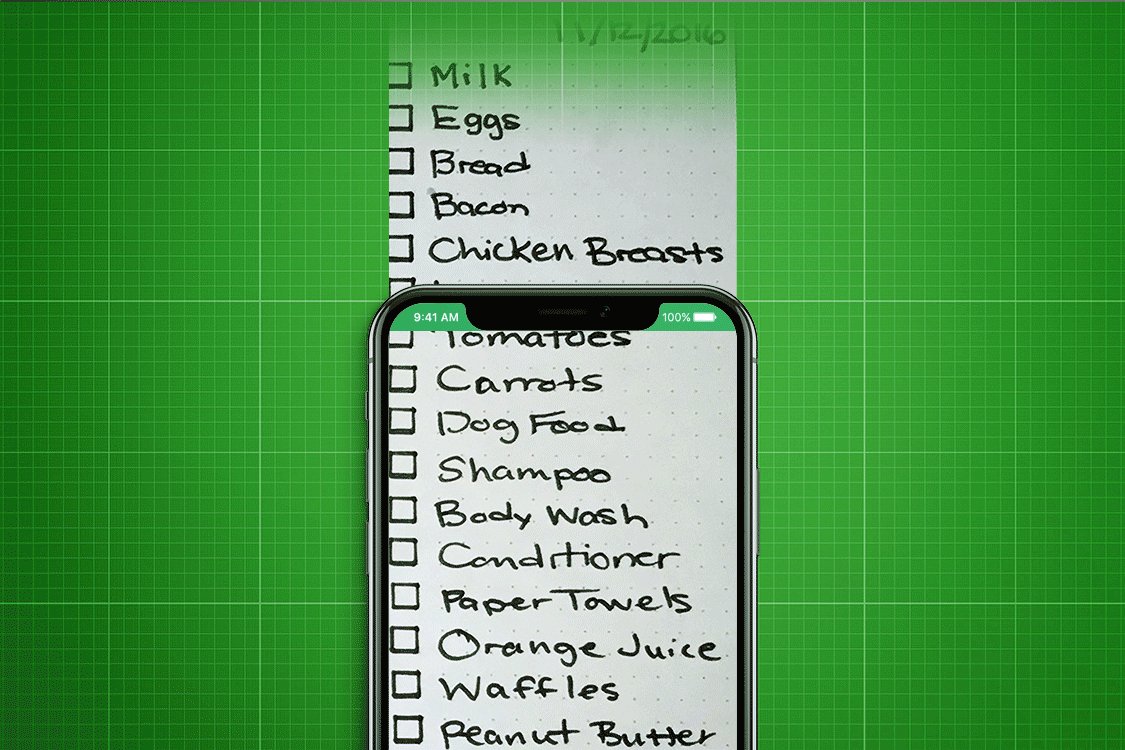
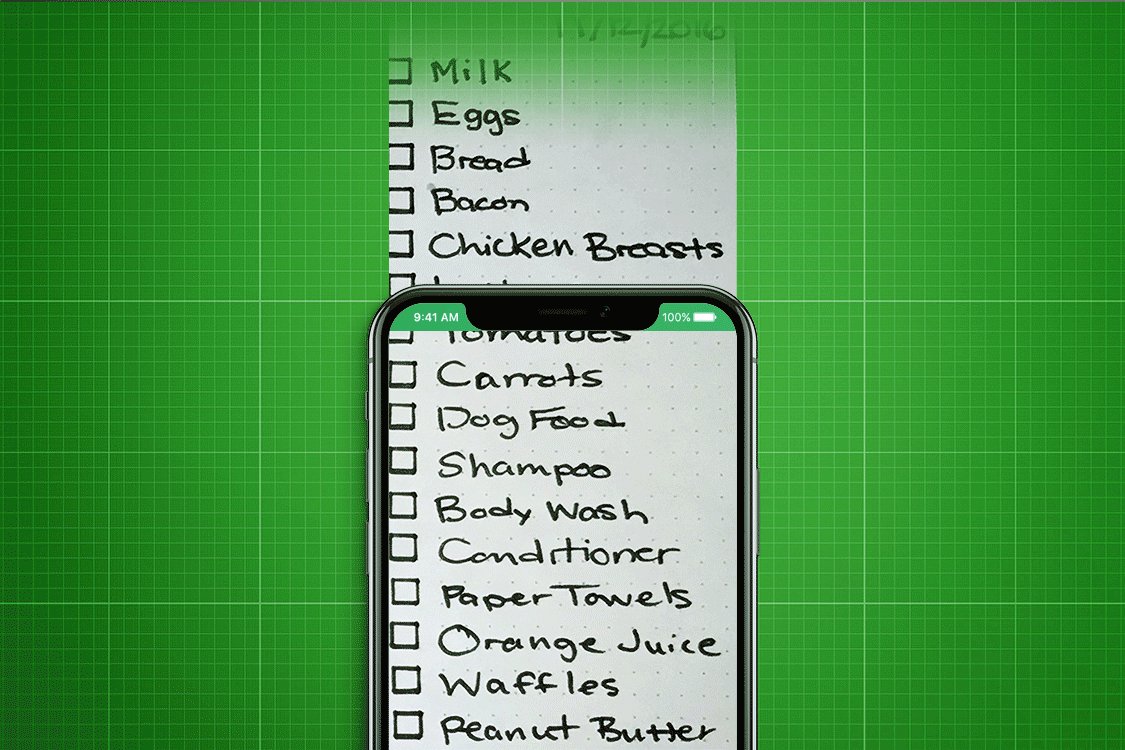
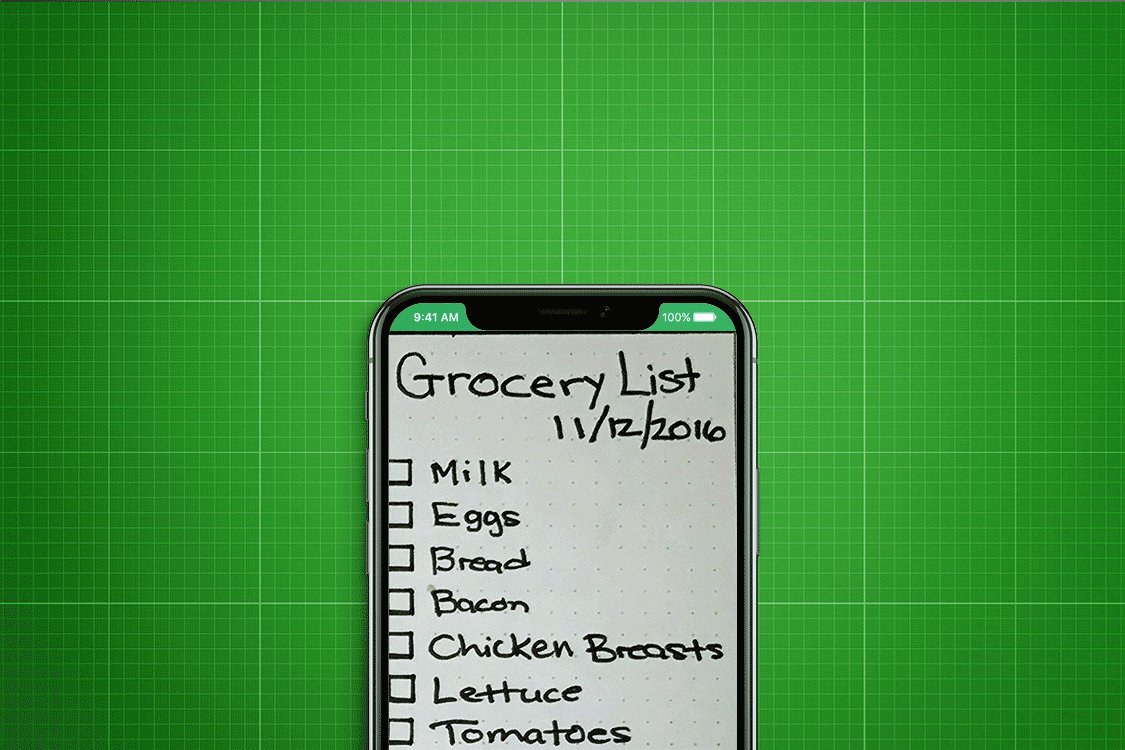
Using pen and paper only, workflows and wireframes were created for the mobile application. Sketches were uploaded to a group discussion board for feedback. This feedback was utilized to refine the workflow and wireframes.
Preparing for Design Assessment
Test sessions were scheduled with the test materials developed in earlier modules. These materials were sketches only. Several copies were developed and users stepped through specific tasks related to using a reminder application. These sessions were run in person, testing the design solution created over the course of the term. Notes were taken and each session was recorded.
Conducting & Documenting Design Assessment (Final)
After reviewing each session, a completed design deliverable was compiled including:
- Annotated notes of final design – sketches only, no design software to be used
- Final draft of design deliverable
The following deliverables were created:
This course was both challenging and comfortable at the same time. I hit my first roadblock with the initial draft of the project proposal. In fact, I believe it remains my lowest grade of my graduate career. I simply did too much design work. I focused on the wrong things. I needed to simplify and rely on the quality of my research, not the quality of my design work. It was a difficult lesson to learn, but it stuck with me. I have tried very hard to not go overboard with my visuals, letting the information guide me.
Preparing for the design assessment and running the assessment were very comfortable for me. It was very much like preparing for a class or test. These sessions will be incorporated into my spring Interaction Design class. Students need to understand the importance of preparing solid materials and being organized for each session. I felt very confident going into these sessions, so much so that when a major design flaw was uncovered in my first test session, I was very embarrassed: I forgot a method to go back a screen. In every single project and lesson I teach with interaction, mobile, or web interfaces I say over and over: back button!