USCL
UXD60112 Information Architecture II
“Information architecture (IA) focuses on organizing, structuring, and labeling content in an effective and sustainable way. The goal is to help users find information and complete tasks.” Usability.gov
During Information Architecture I, I learned about the component parts of IA: taxonomies, content audits, and labeling. IA II brings all of those parts together in one project.
Year
2017Topic
User ResearchDeliverables
PDF, Powerpoint Presentation with audioThroughout the course, the following activities were completed based on a project for the Upper Sandusky Community Library:
- Drafting a Project Brief
- Learning and Understanding Users and Context
- Organization/Creation of Content, Labeling, and Taxonomy
- Assessment of Labeling and Taxonomy
- Compiling a Final Report
The following scenario guided all IA activities:
We are in dire need of having our website redesigned from the ground up with emphasis on easy to access information and welcoming thematic elements. Our current website look is quite dated from a technological perspective, and while there is an abundance of information, it can be daunting for our users to FIND that information (i.e. it could be organized much better).
We’d like to take the content that is on the current site and have it reworked so that it is easy for our patrons to find exactly what it is they are looking for, be it the online catalog, information about preschool story-times or downloading a meeting room application form. Another important feature is to make sure that it is easy for existing staff to maintain. As we are a small-town library with a small staff and not a lot of funding – this just isn’t something we’re able to do in-house.
Our hope is that this would be a task that an enterprising student at Kent State University would do as part of a project, or to add to their portfolio as a sample of what they are capable of accomplishing. I’ve included a link to our current website below so that interested students might see what would be involved in this undertaking. Please keep in mind that this is only our current website and we would gladly welcome new ideas or innovations.
Thank you in advance for your time in assisting us with this.
Project Brief
Working in small groups, a project brief was developed with the following components:
- Background and introduction
- A Description of the site’s current state
- Other issues
- Project plan
Learning and Understanding Users and Context
During a two week period, interviews were conducted with people who have some knowledge about municipal libraries and their patrons. The goals was to find out who library users are, what they most commonly do on a library’s website, and are there specific types of users who complete different activities. The research gathered focused on:
- Methodology of research conducted
- Information garnered from research sessions
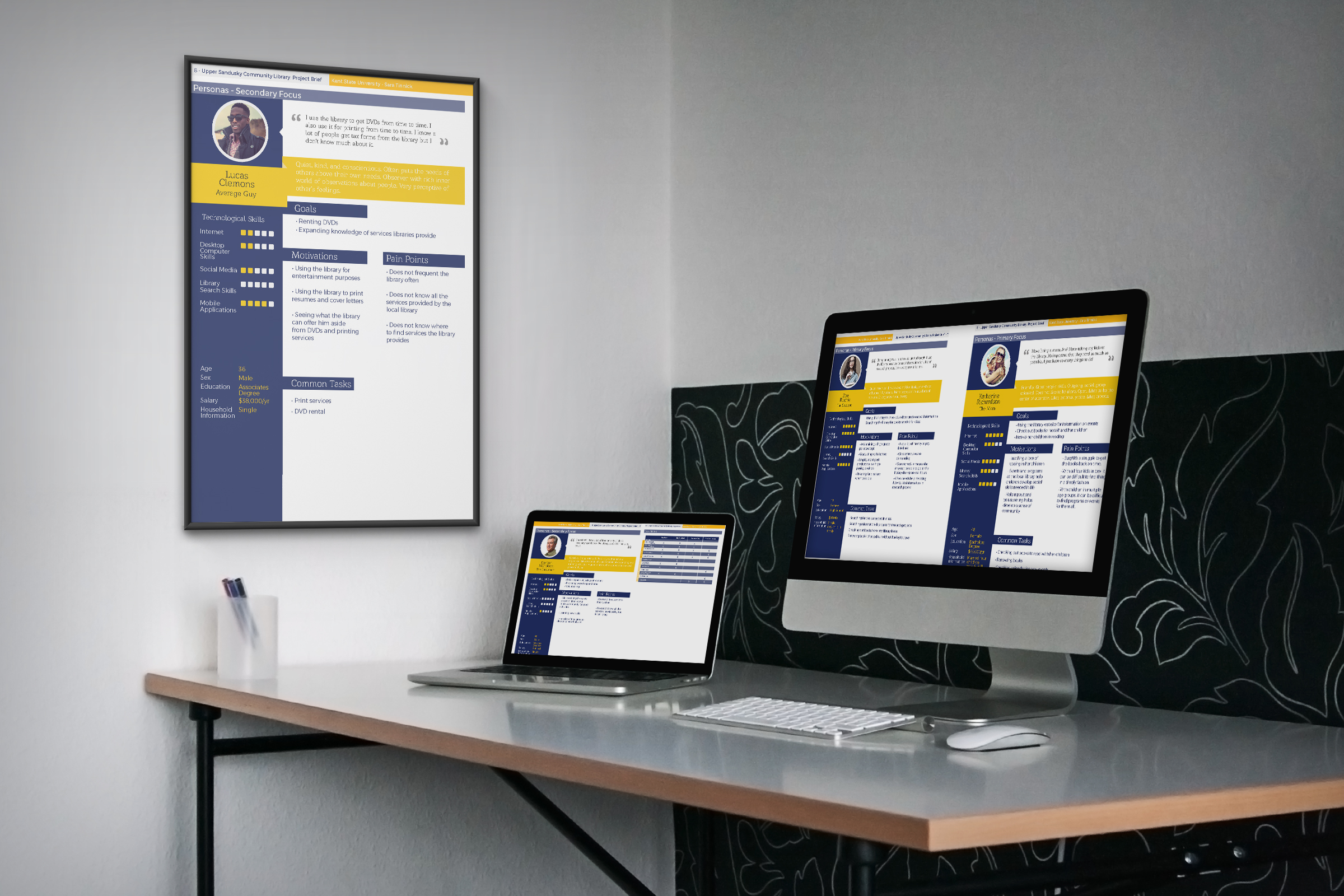
- Personas
- List of tasks the library site should support
Supporting Tasks with Content, Labeling, & Taxonomy
Supported by the research work in previous weeks, a new information architecture was begun for USCL. The deliverables included:
- Content analysis
- What content is present and can be repurposed
- What content needs to be reworked
- What content is not presents and needs to be created
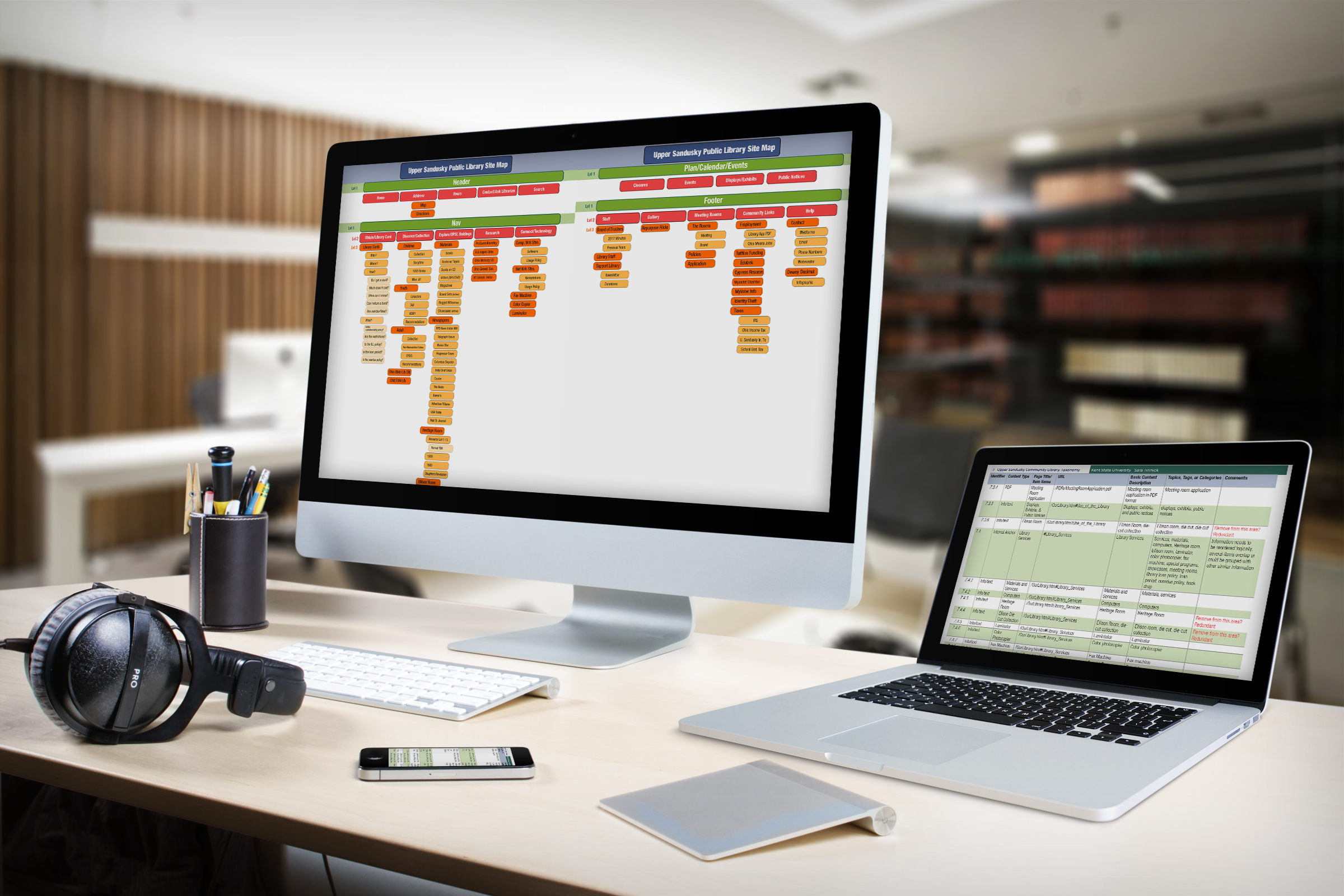
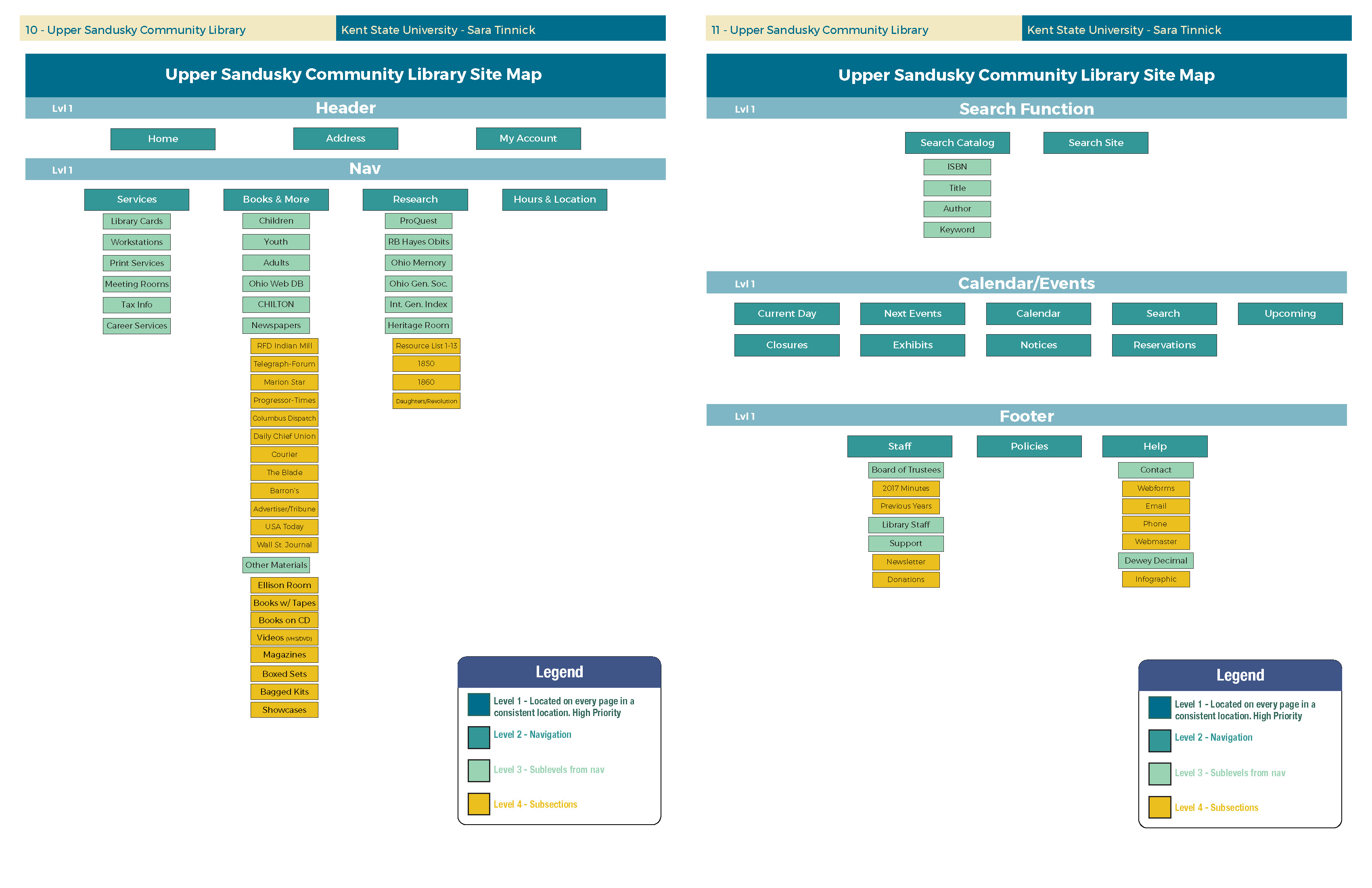
- Primary classification scheme
- Site map with key tasks
Assessing Labeling & Taxonomy
Utilizing Treejack, an online tool for testing labels and taxonomy, the IA was evaluated by test participants. Tasks were developed similar to usability study tasks. These tasks were input to Treejack and participants utilized the site to click through the new information structure. The data was analyzed and a final report was drafted.
Final Report
Utilizing data from previous activities, a final report was created including:
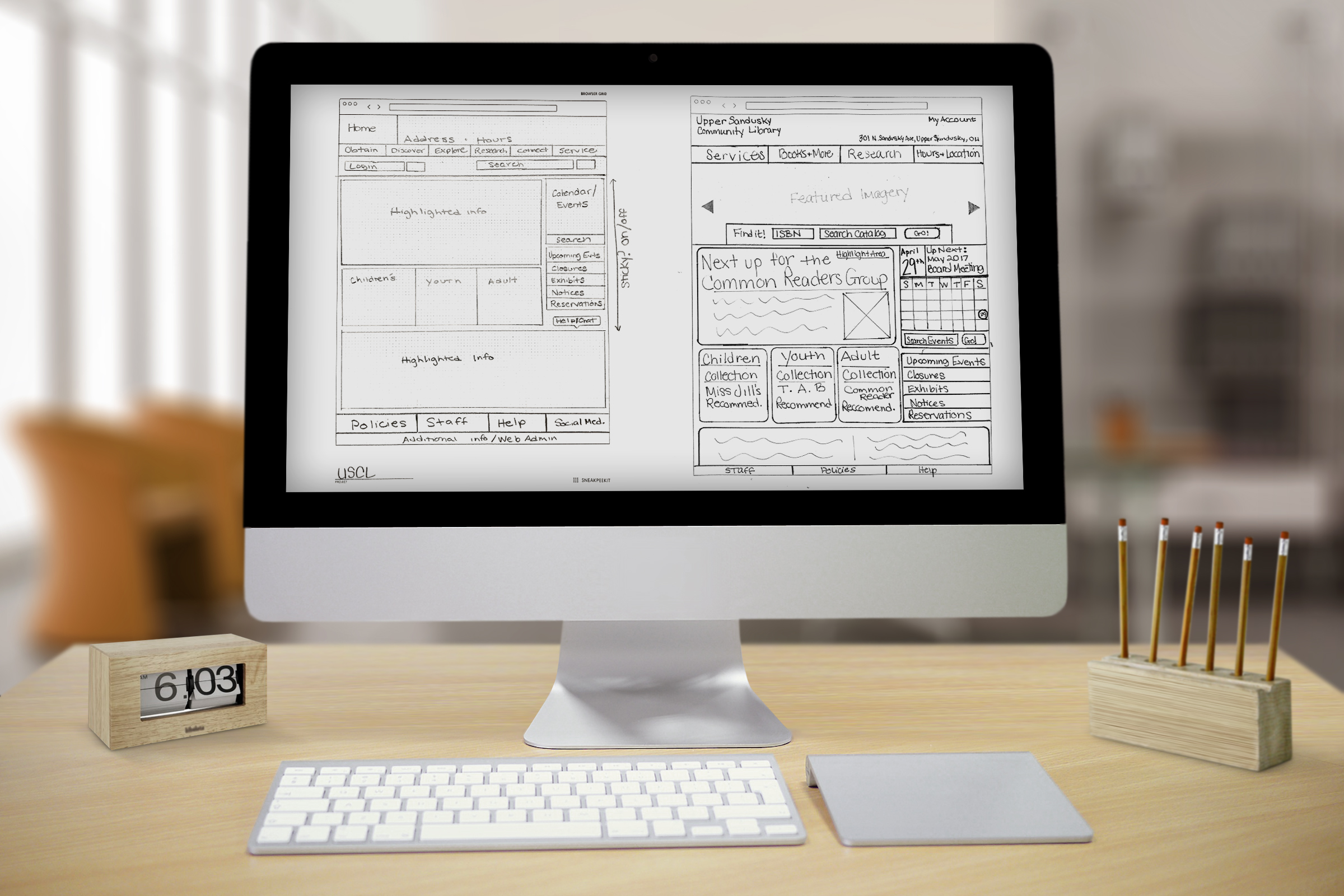
- Sketches
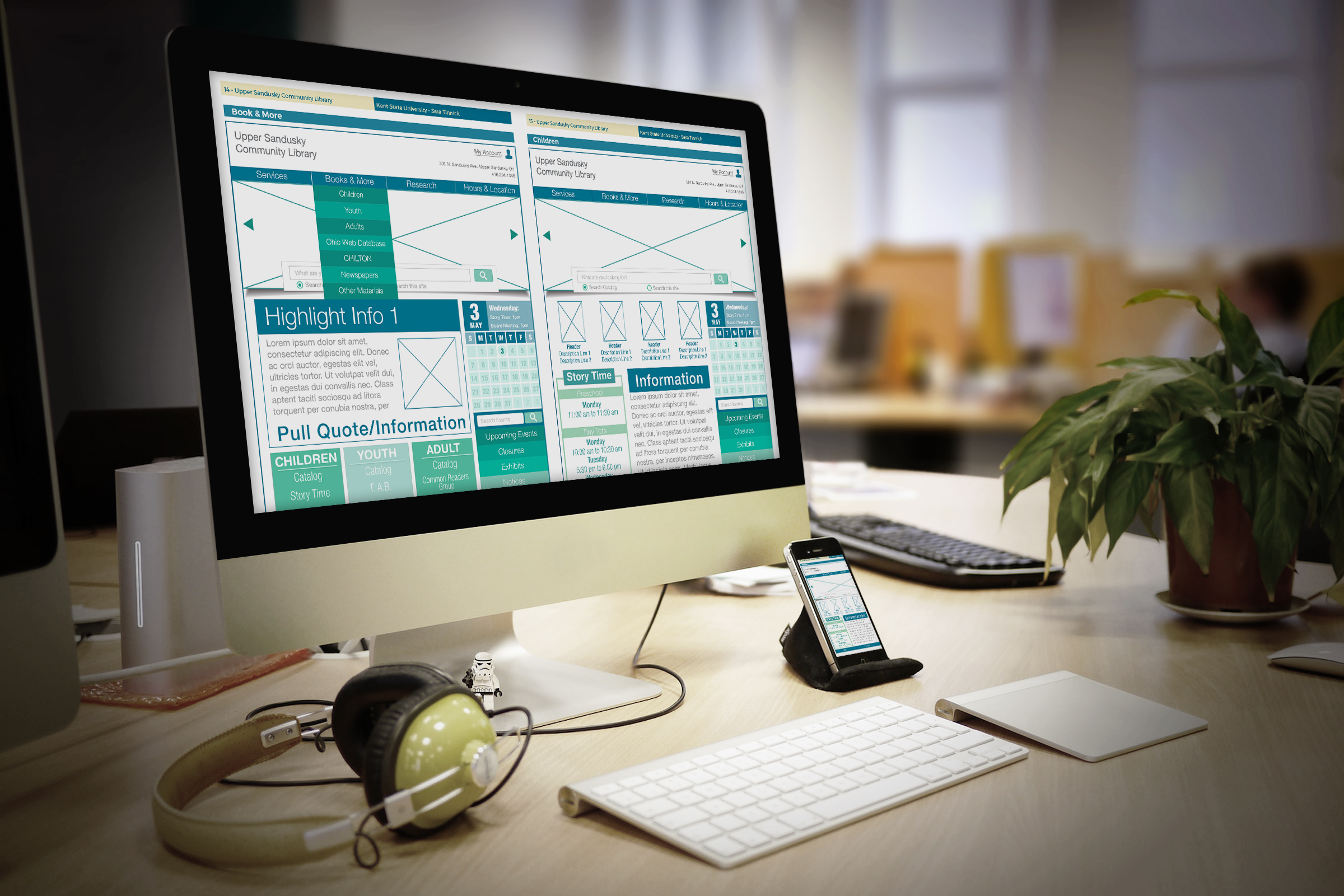
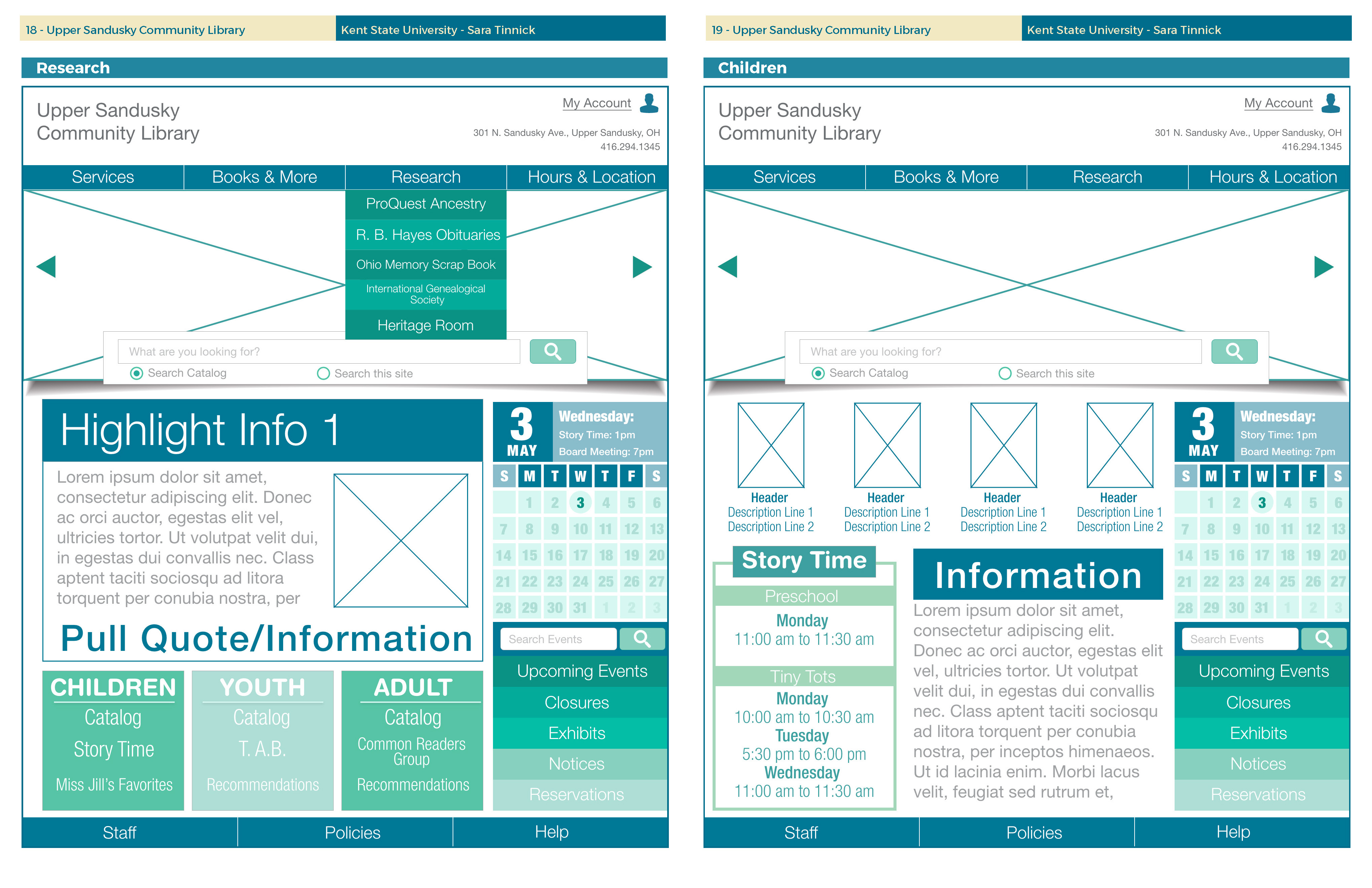
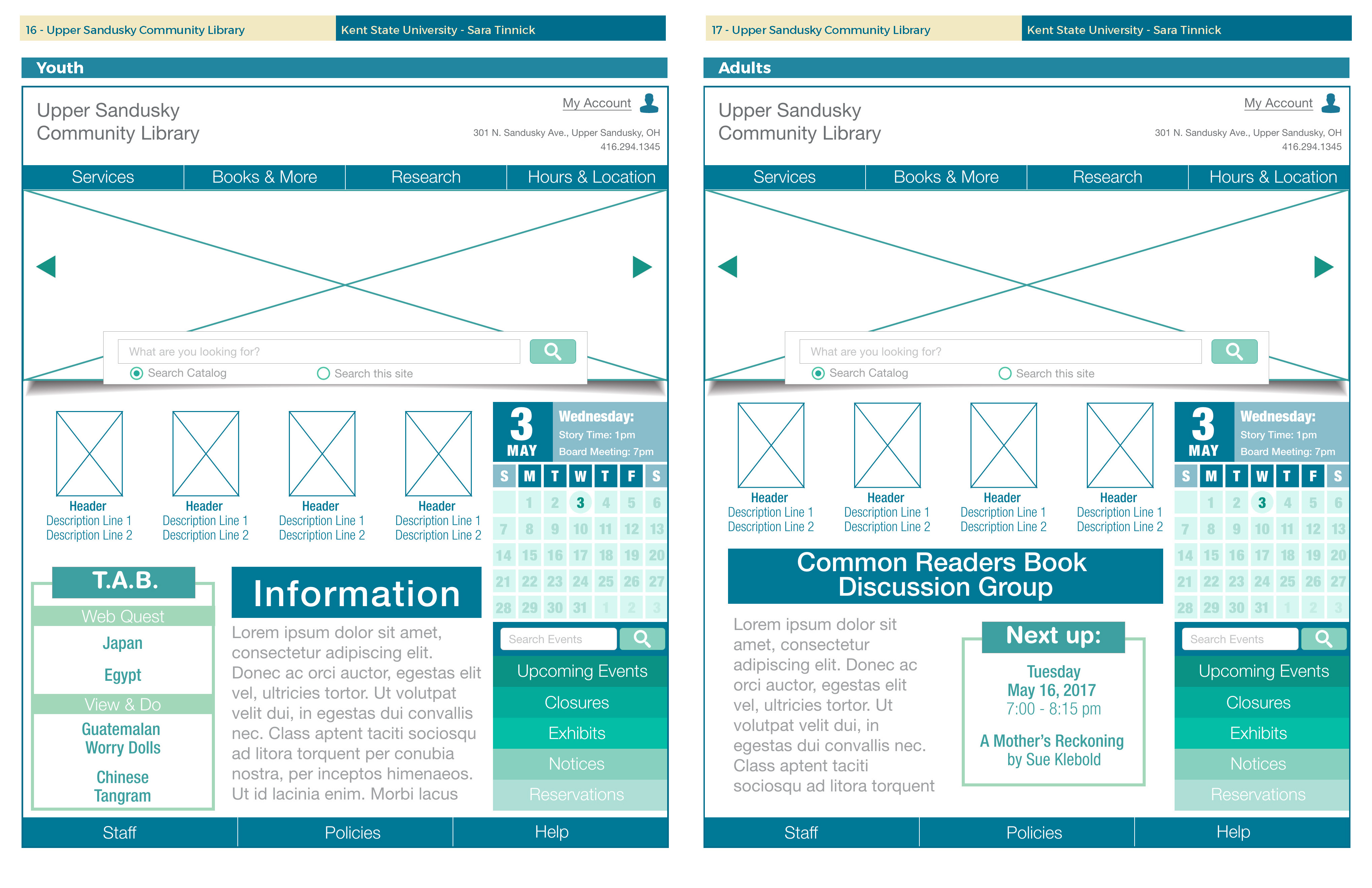
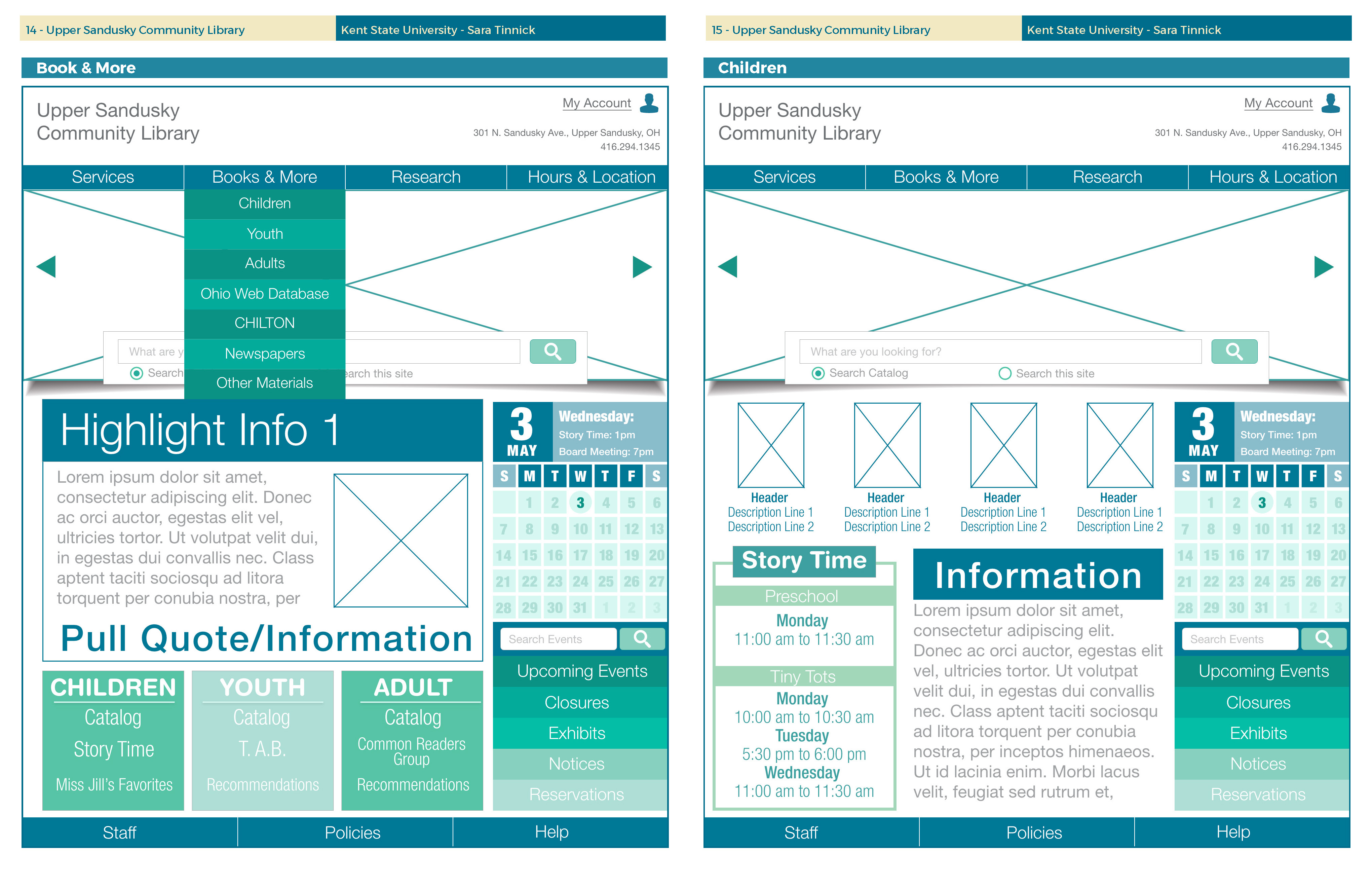
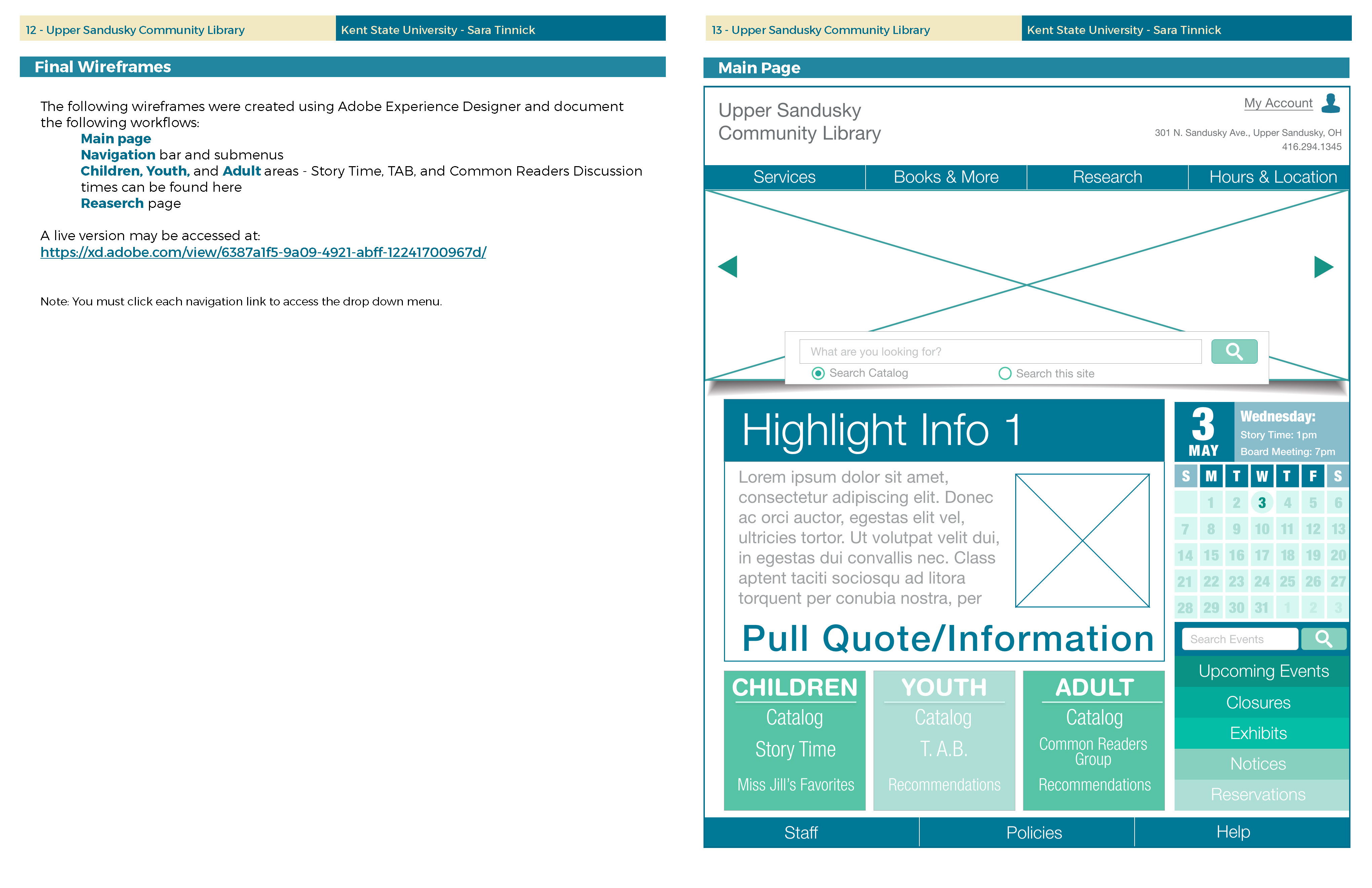
- Wireframes
- Navigation testing via ChalkMark
- Overview of project
- Summary of user research
- Personas
- Persona table
- Sitemap
- Description of navigation stucture
The following deliverables were created:
Studying the USCL page was interesting and daunting at the same time. In order to understand the function of library websites, I interviewed libraries and content managers from across the country. I also read several books including:
- Useful, Usable, Desirable: Applying User Experience Design to Your Library by Aaron Schmidt and Amanda Etches
- User Experience in Libraries: Applying Ethnography and Human-Centred Design by Andy Priestner and Matt Borg
- Responsive Web Design for Libraries (A Lita Guide) by Matthew Reidsma
Since the advent of powerful search engines like Google and the easy and availability of Amazon, I have not used a library – physical or virtual – in a very long time. However, the library was an essential part of my childhood and my college experience. Investigating a library website revealed the complexity of user’s needs and the sheer volume of information present.
Building the supporting information architecture was very interesting, especially since the user research completed were not users of USCL. The feedback from group members helped codify the structures developed.